Your school website is an information hub for your community including existing parents, prospective parents, students and future employees. It needs to have a clear, well-structured navigation menu and an organised content format which will help your visitors find the information they need quickly and easily.
An overview of school website navigation
Your navigation structure can also be called your sitemap; this is the layout of your headings and sub-headings. A sitemap is set out in a hierarchical manner to determine which pages will sit on the ‘top-level menu’ (the one you can see on every page of the website) and which pages will sit underneath these headings (child pages).

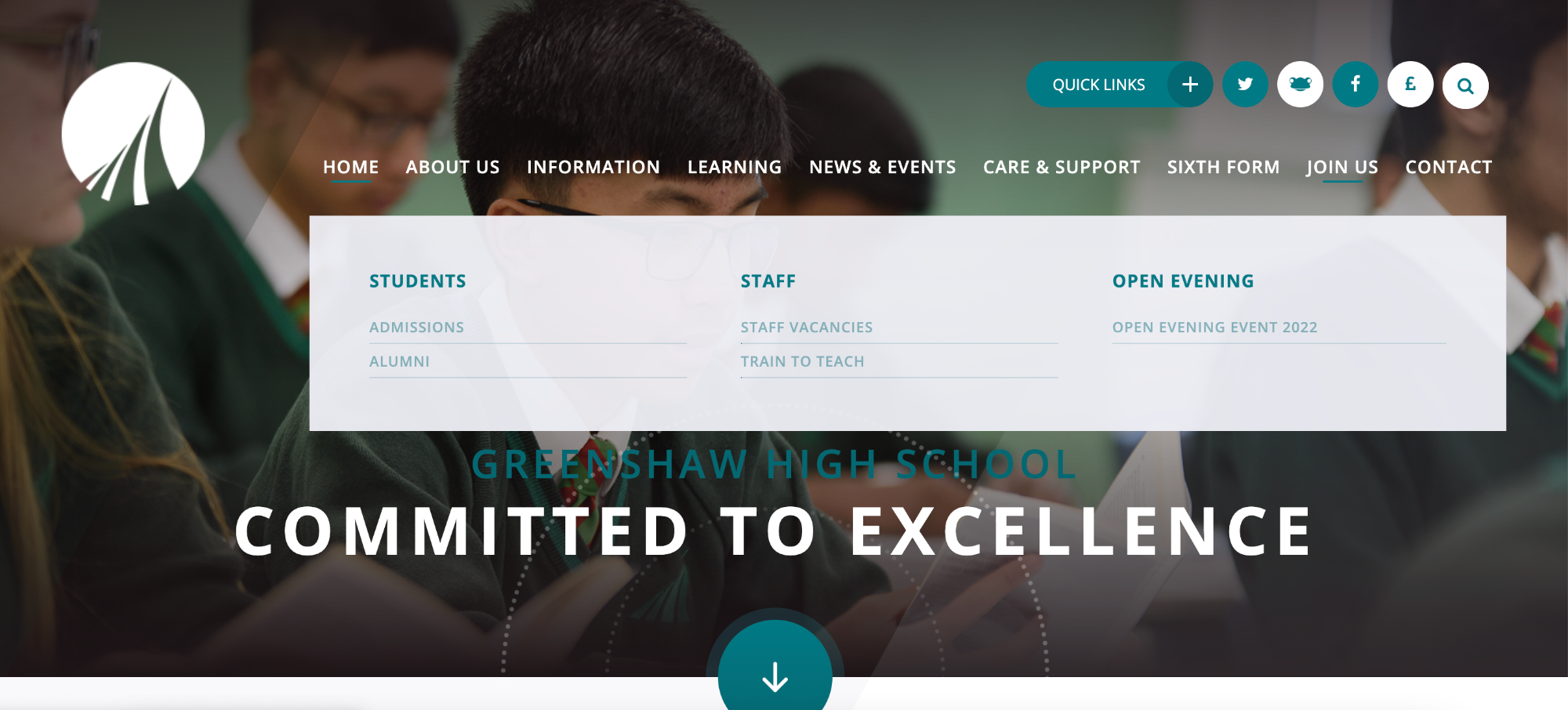
Most school websites have either a horizontal menu across the top of the site, or a ‘burger’ menu which is shown as three horizontal lines in the corner. If your website is responsive (if it’s not, it should be!) then, even if you have a horizontal menu on desktop, it will usually break down into a burger menu design on smaller devices and screens. This is so that the menu remains usable at all times.

Whilst the website design itself can often be taken in new directions, it’s important for the user experience that the menu is either in a standardised format or is very easy to see instantly from every page. Your top-level menu is not the place to get creative – the layout should be practical and purposeful. Websites with a confusing navigation menu can expect higher bounce rates (people leaving the page as soon as they land).
Setting up your sitemap
If you’re starting a new website project or planning an overhaul of your existing content, we recommend mapping out your sitemap in a spreadsheet or as a diagram so you can visually see where your content needs to sit.
Planning this at the start of a project will make it much easier to maintain your website longer term and not need to make fundamental changes later on.
Quality over quantity
We advise keeping your top-level menu options to a maximum of 6 or 7 headings where possible for the optimum user experience. This will ensure your menu stays fully responsive and reduces the risk of it dropping onto two lines on smaller desktop or laptop screens.
If you’d like your users to see the next set of pages within the navigation hierarchy at a glance, you may choose to have drop-down menus built into your website design. These will appear when you hover over the relevant top-level menu item, showing all the pages which sit underneath.

However you structure your navigation menu, try to stick to making all of the information accessible to the user within 3 clicks.
Marketing to prospective parents
Having a top-level navigation item titled ‘Admissions’ or ‘Join Us’ will provide an instantly recognisable access point for prospective parents. You can then have sub-pages within this section which give information on the admissions process, the USPs of your school, open days, prospectuses and an overview of the area, facilities, bus routes and costs etc – all the information that a prospective parent may wish to know.
Some of these pages may be duplicates of information which is also located within another area of the website (but if the content is the same, this can be a cloned page within the CMS – you would edit the master page, and the cloned page would update automatically). The user may then wish to explore the rest of the website, but you have given them a comprehensive starting point – they have not had to search through for the information they require.
Providing information for existing parents
You can either take the approach that the rest of the website will be relevant to existing parents by making use of clear, comprehensive headings such as ‘Curriculum’, ‘News & Events’ and ‘Contact Us’ (for example) to signpost parents in the right direction or you could choose to create a specific ‘Parents’ menu item.
This section could then hold all of the relevant pages which a parent may wish to see, but may not be as relevant to a casual visitor (term dates, uniform, calendar, absences, menus, trip bookings etc).
Best practice tips to improve your school website navigation
- Ensure your page titles are descriptive and self-explanatory at a glance. Visitors to your website won’t have time to guess or click on an item to find out what it is - e.g. call it School Uniform rather than ‘Attire’.
- Include popular pages higher up the navigation structure. They are the pages which your users will want to find most often, so make it as easy as possible to do so.
- Stick to conventional navigation menu habits e.g. having ‘Contact Us’ as the last top-level menu item is common on most websites.
- Check your content to see if there are any duplications of copy or pages which could be combining to save space and reduce clicks e.g. you could have all of your policy information on one page, rather than a separate page for each policy (or having some policies in different locations).
- Review your website each term to make sure there’s no redundant pages which can be removed or updated. A good website shouldn’t be ‘bloated’ with excess content as this makes it harder for the user to navigate successfully.
- Ensure your top-level menu headings are clickable as users will expect to click a menu item and gain access to the relevant page. Clicking a button and getting no reaction tends to make the user think that a) the site is broken or b) that the site is not user friendly and they are more likely to click away from the site (and potentially not return).
- Make sure each content page has a specific purpose and location, which is logically and easily located. This will help tailor your user journey and allow a more focused direction for each of your key stakeholders and make the website more accessible.
- Download our FREE DfE website requirements checklist to ensure your website content is up to date with the latest regulations.
Examples of good structures for school website navigation:
Primary School example website structure
| Home | About Us | Learning | News & Events | Parents | Contact Us |
|---|---|---|---|---|---|
| (This will link to your website homepage) | Welcome | Curriculum | Calendar | Term Dates | School Details |
| Our Ethos | Results | News | Uniform | Vacancies | |
| Prospectus | SEN | Photo Gallery | School Lunches | CV Drop | |
| Our Staff | Home Learning | Newsletters | Clubs | ||
| Governance | Letters | ||||
| Policies | Absences | ||||
| Admissions | Trips | ||||
| Ofsted |
Some excellent examples of great navigation on primary school websites include:
Secondary School example website structure
| Home | About Us | Learning | News & Events | Parents | Contact Us |
|---|---|---|---|---|---|
| (This will link to your website homepage) | Welcome | Curriculum | Calendar | Term Dates | School Details |
| Our Ethos | Exam Results | News | Uniform | Vacancies | |
| Prospectus | SEN | Photo Gallery | School Menu | CV Drop | |
| Virtual Tour | Home Learning | Newsletters | Extra-Curricular | ||
| Our Staff | Sixth Form | Trips | |||
| Governance | University Destinations | Letters | |||
| Policies | Careers | Absences | |||
| Admissions | Transport | ||||
| Ofsted | |||||
| Policies |
Some excellent examples of great navigation on secondary school websites include:
Independent School example website structure
| Home | About Us | Admissions | Learning | News & Events | Parents | Contact Us |
|---|---|---|---|---|---|---|
| (This will link to your website homepage) | Welcome | Open Days | Pre-Prep | Calendar | Term Dates | School Details |
| Ethos & Values | Fees | Prep | News | Uniform | Vacancies | |
| Meet the Team | Prospectus | Junior | Photo Gallery | Lunches | CV Drop | |
| Policies | Admissions Requirements | Senior | Newsletters | Extra-Curricular | ||
| Governance | Admissions Form | Sixth Form | Letters | |||
| Facilities | Boarding | SEN | ||||
| Interactive Map | Virtual Tour | Home Learning | ||||
| Our History | Transport Links | Forest School | ||||
| Alumni | Exam Results | |||||
| Destinations | ||||||
| Careers |
Some excellent examples of great navigation on independent school websites include:
Multi-Academy Trust example website structure
| Home | About | News | Our Schools | Careers | Contact |
|---|---|---|---|---|---|
| (This will link to your website homepage) | History | Calendar | Primary | Vacancies | MAT contact details |
| Trustees & Sponsors | News | Secondary | Staff Development | ||
| FAQs | Teaching School | ||||
| Finance Documents | Join Us | ||||
| Policies | |||||
| Governance |
Some excellent examples of great navigation on MAT websites include:
Looking to start a new school website project?
We'd love to work with you and help you through the process, so why not speak to a member of our friendly team today.

- Popular
- Top Tips
- Websites
You might also like...
New year, new start
A new year (calendar or academic) is the chance for a fresh start. Goals are set, mistakes are relegated to the past and there’s generally a feeling of ‘newness’ in the air. Whether you’re looking for a new school website design, wanting to improve your school newsletter f...
DfE Compliance: Displaying your curriculum on your school website
Your school website is key source of information for parents, students, staff and the community, but there is certain content that you must always have visible on your website, and which will be checked by Ofsted inspectors prior to a visit. We have a full guide to all of these requirements which...
